Wedding Cards Maker Software Screenshots

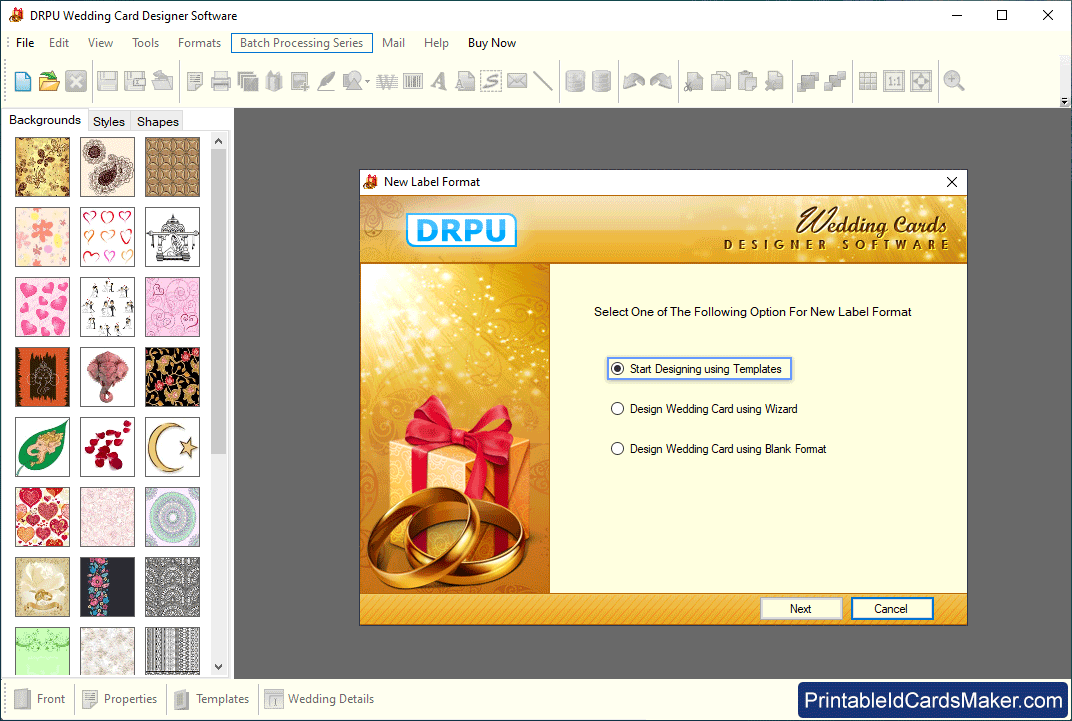
Choose one of the above option for New Label Format to design wedding card.

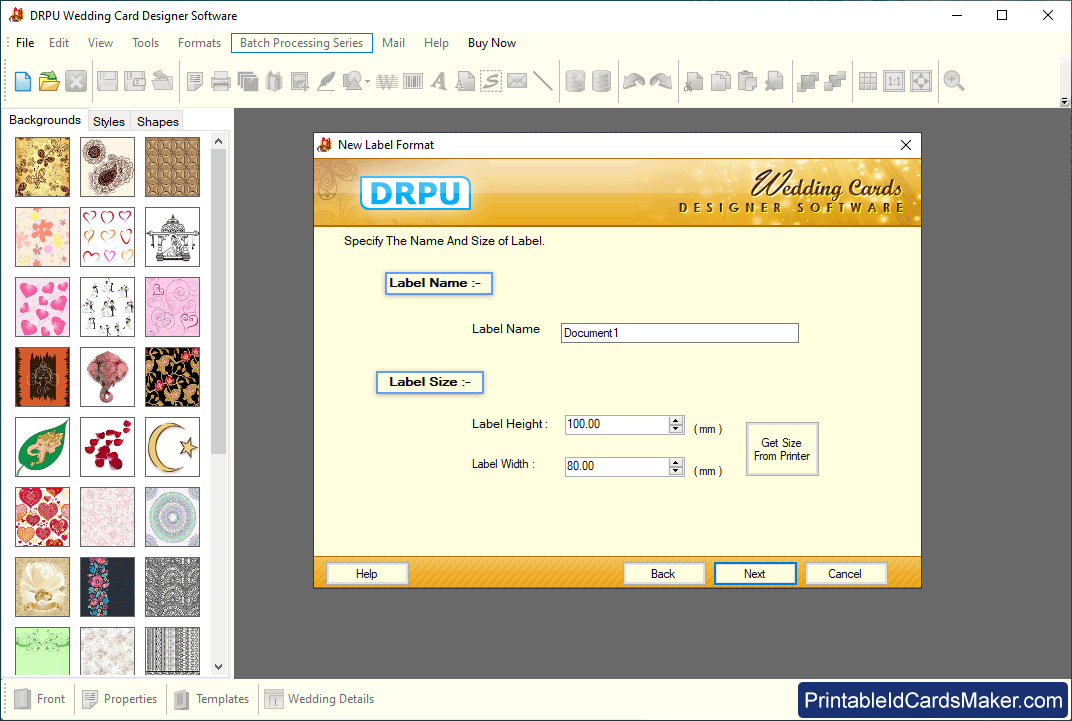
Specify wedding card name and size.

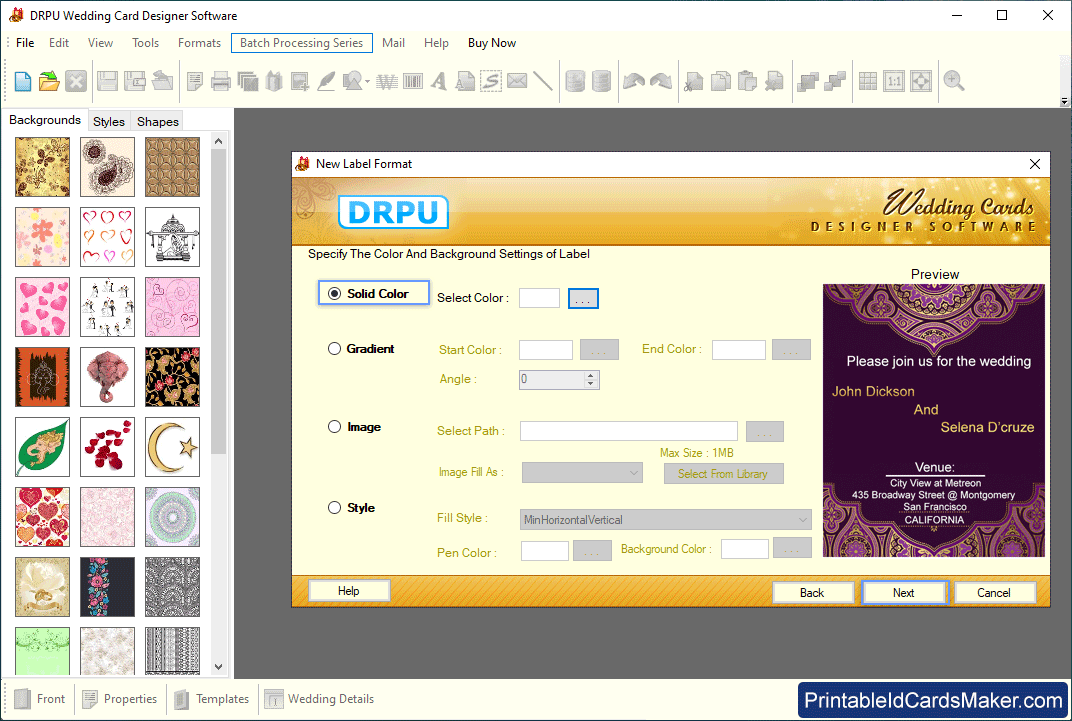
Specify background color as per choice - Solid, Gradient, Image and Style.

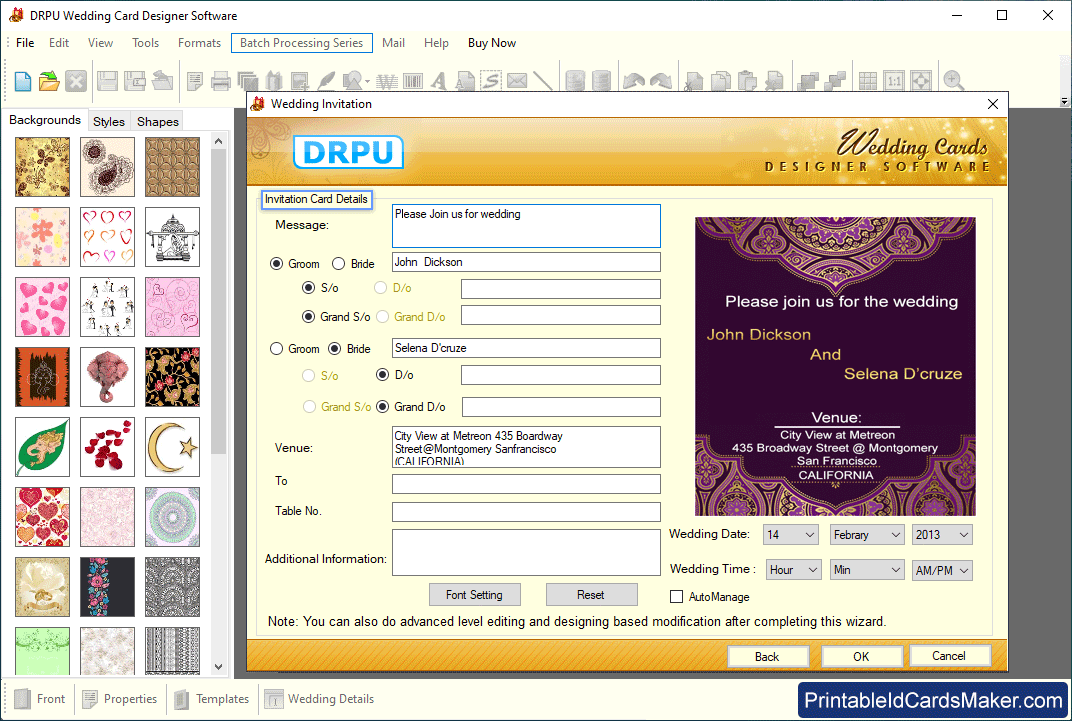
Fill Invitation card details and proceed to next screen.

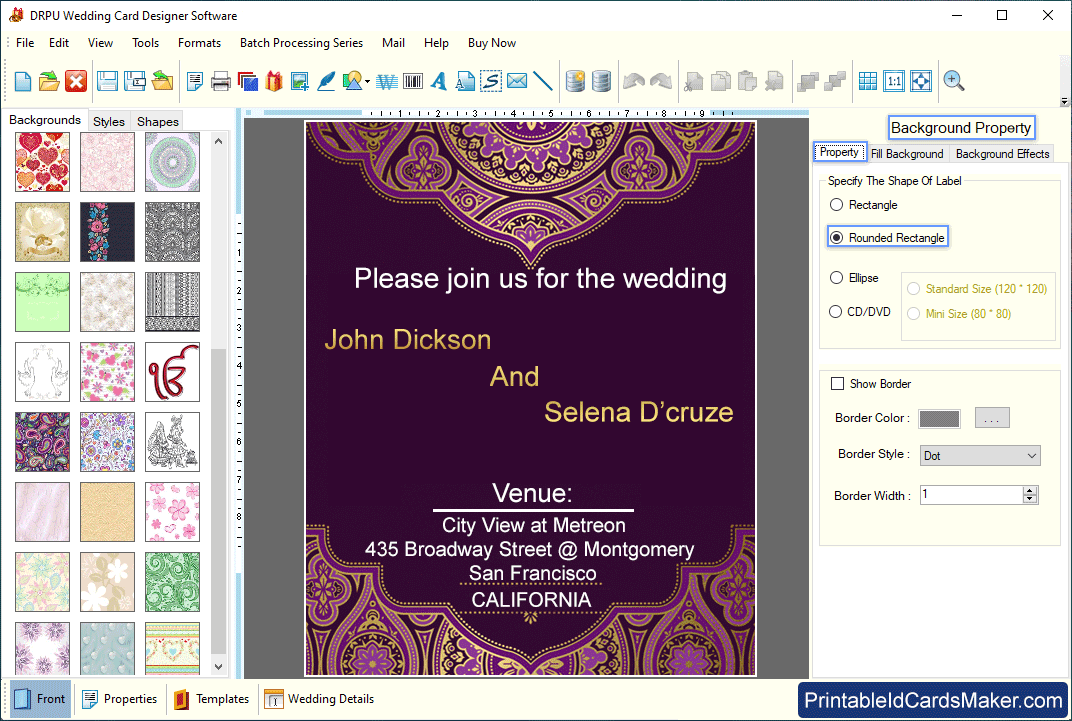
Give final touch to front side of your wedding card using background property.

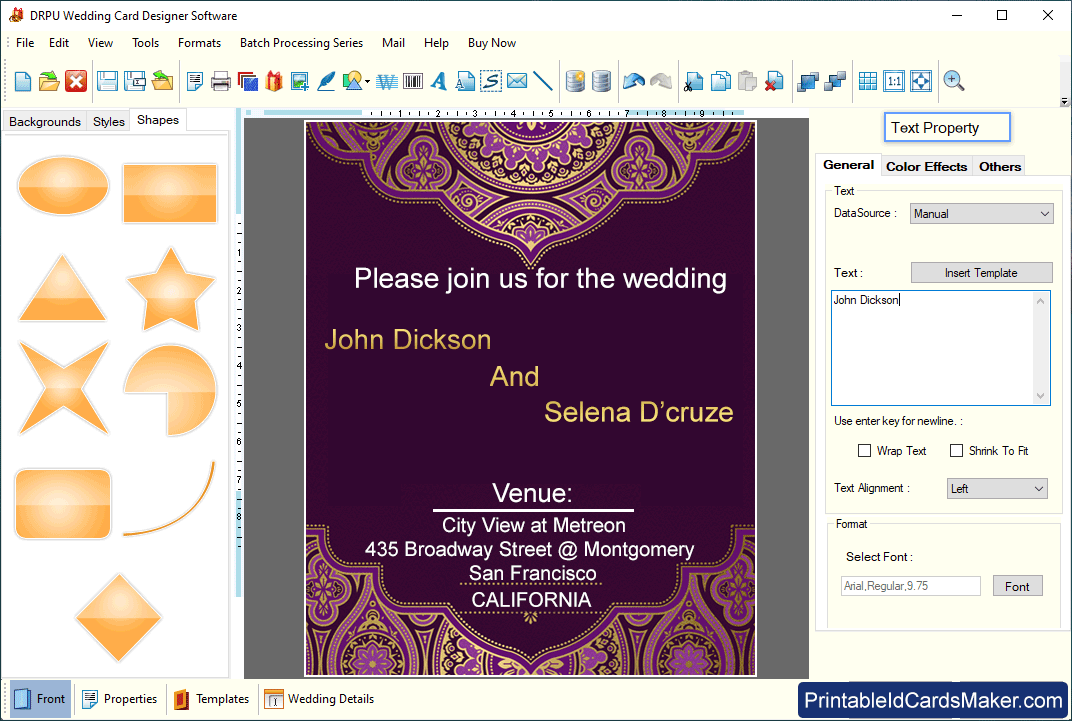
Add background from left panel and text using ‘Text Property’ from right panel.
